Add your own AdMob Banner to your App
By WebIntoApp.com | Updated on the 11/01/2023 | Related to Dedicated Apps |
The Google AdMob is a mobile advertising platform that you can use to generate revenue from your app.
With the App Maker of the WebIntoApp you can easily add your own banner to your App and make money from it.
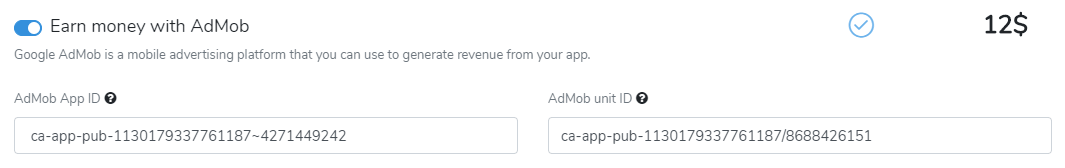
Just add your Ad App-ID and the Ad Unit-ID to the 'Add AdMob banner' in the Extra Feature of the App Maker, our system will generate your App with the banner of the AdMob.
Currently the banner will be displayed at the bottom of your App.
This feature is available for Dedicated Apps and supported by the Android App and the iOS App either.
Android
Here are the stages to add the AdMob banner to your Android App:
-
Login to your AdMob account.
-
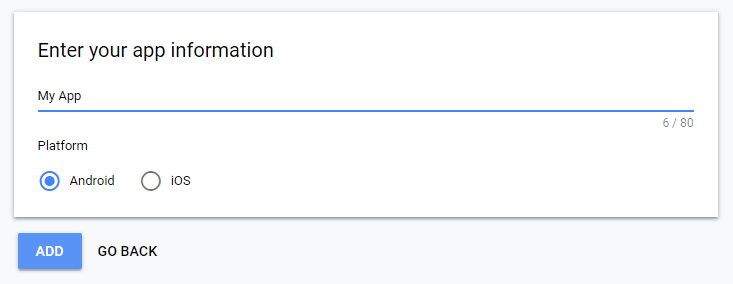
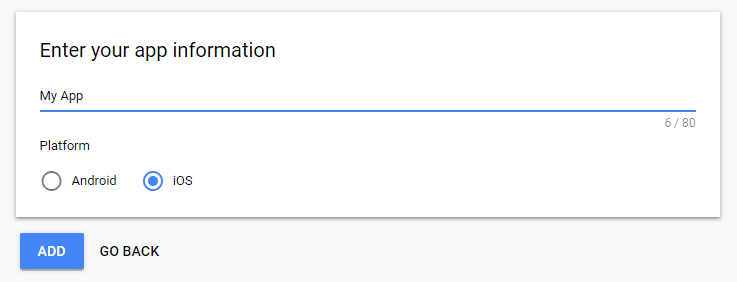
Create a new Android App.


-
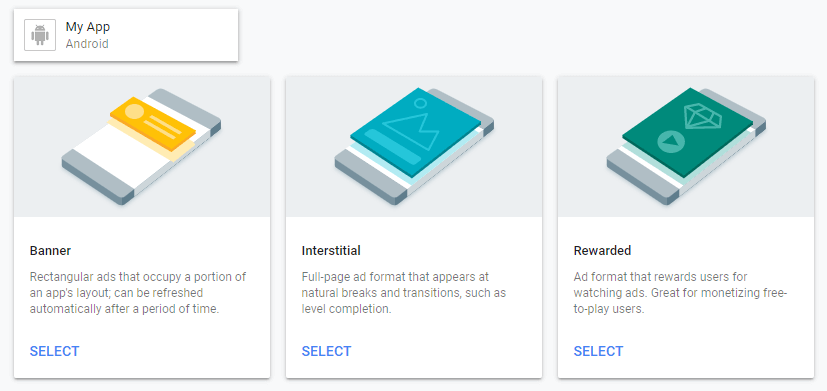
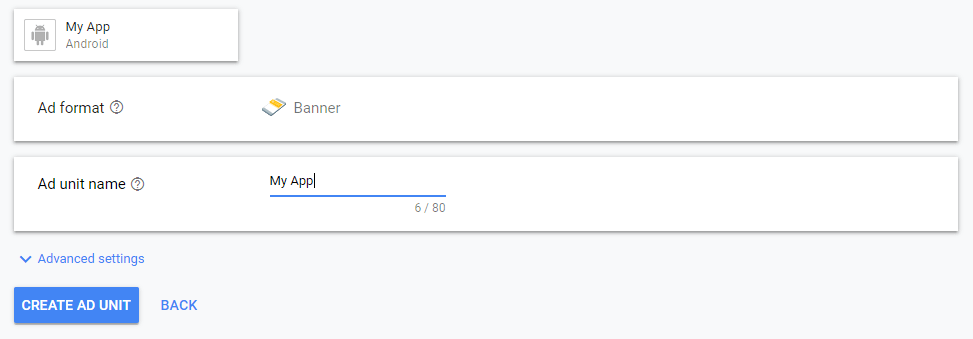
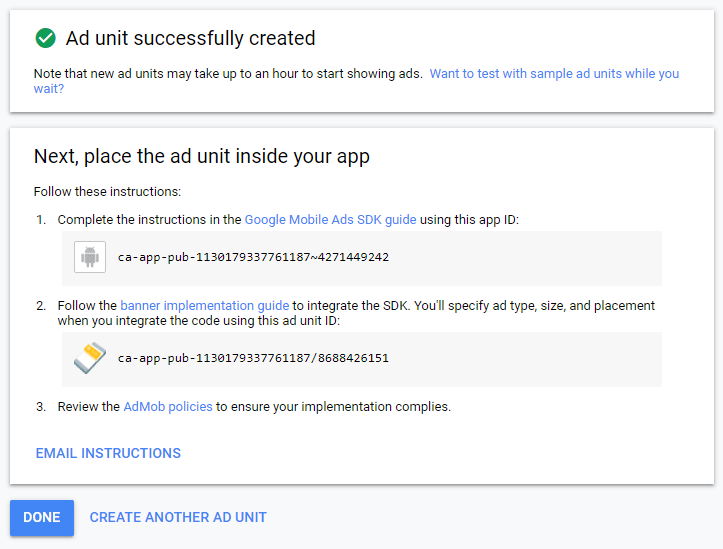
Select the Banner AD-Unit option.


-
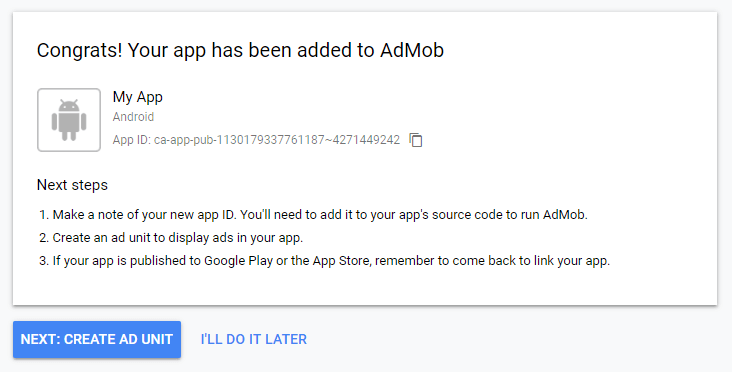
Get your App-ID and the Unit-ID details.

-
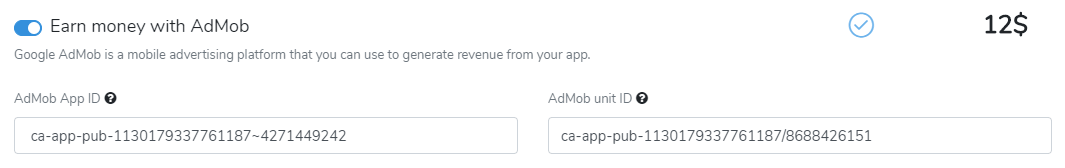
Add those details to the App Maker under the 'Add AdMob Banner' feature in the Extra Features stage.

-
That’s it! From now on a banner of the AdMob will be displayed in the bottom of your App.
iOS
In order to add the AdMob banner to your iOS app, you should do the same stages of adding the AdMob banner to the Android App as described before, with these changes:
-
In stage 2 create an iOS app.

-
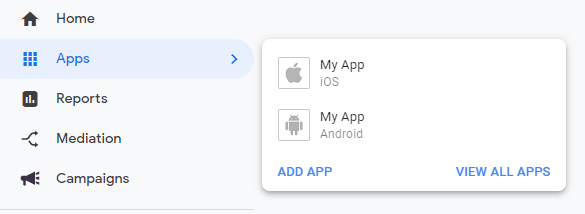
You will see your Android and iOS apps in the Apps of the AdMob left menu.

-
Upload your AdMob details to the iOS App (Source Code) feature of the App Maker.

That's it :)
From now on your AdMob banner will be displayed at the bottom of your Android and iOS App.
If you want to test the look and the behavior of the AdMob banner in your App, you can use these values:
For Android
App-ID: ca-app-pub-3940256099942544~3347511713
Unit-ID: ca-app-pub-3940256099942544/6300978111
For iOS
App-ID: ca-app-pub-3940256099942544~1458002511
Unit-ID: ca-app-pub-3940256099942544/2934735716
Related Links: